
OOPZ
Mobile Concept
OOPZ
Mobile Concept
在正式上线的一年后,OOPZ 以其出色的界面设计和用户体验赢得了用户的广泛赞誉。作为一款备受瞩目的应用,OOPZ 不仅在功能上表现卓越,更在设计上独具一格,成功吸引了大量忠实的游戏用户群体。
鉴于之前的成功合作,Oopz 再次联系我们,希望我们能够以前期顾问的身份参与其移动端的概念设计。进一步提升 Oopz 的用户体验,确保其在移动端上依然保持创新和卓越的表现。通过这次合作,我们期待将 Oopz 的设计理念与用户需求完美结合,打造出更加直观、高效的移动端界面。
在正式上线的一年后,OOPZ 以其出色的界面设计和用户体验赢得了用户的广泛赞誉。作为一款备受瞩目的应用,OOPZ 不仅在功能上表现卓越,更在设计上独具一格,成功吸引了大量忠实的游戏用户群体。
鉴于之前的成功合作,Oopz 再次联系我们,希望我们能够以前期顾问的身份参与其移动端的概念设计。进一步提升 Oopz 的用户体验,确保其在移动端上依然保持创新和卓越的表现。通过这次合作,我们期待将 Oopz 的设计理念与用户需求完美结合,打造出更加直观、高效的移动端界面。
User Interface Design
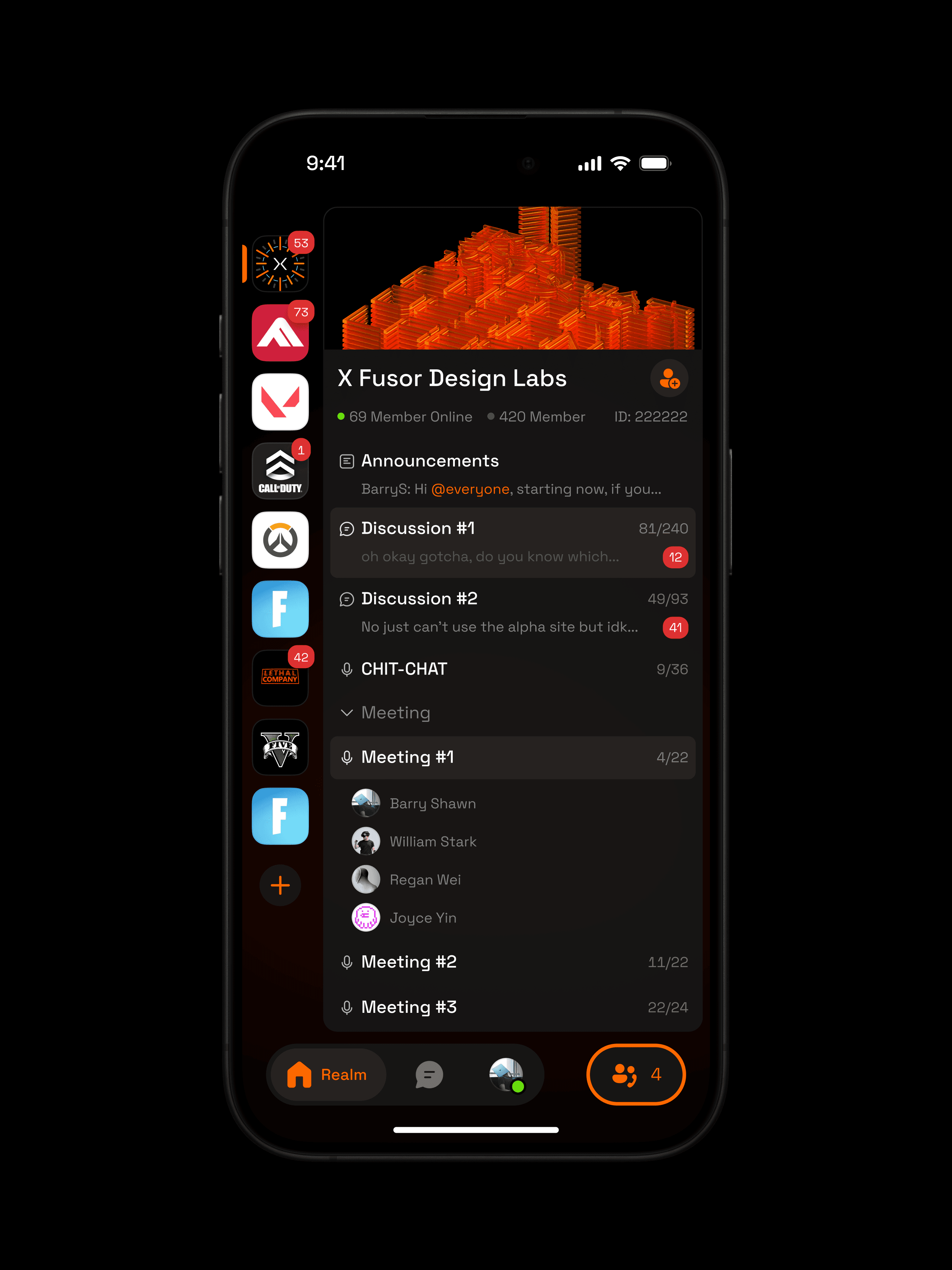
我们将 OOPZ 桌面端的设计元素无缝融入到移动端界面中,不仅保留了熟悉的操作逻辑,还赋予了移动端界面更多的灵活性与适应性。
我们巧妙地延展桌面端的布局结构,将其转化为适合移动设备的模块化设计。这种延展贯穿于整个界面的层级结构和信息呈现方式中。用户在浏览不同内容时,界面元素会根据操作需求自适应地展开或收缩,从而最大化利用有限的屏幕空间。这种设计既保持了桌面端的视觉连续性,又通过优化的移动端布局提升了用户的操作效率。
我们将 OOPZ 桌面端的设计元素无缝融入到移动端界面中,不仅保留了熟悉的操作逻辑,还赋予了移动端界面更多的灵活性与适应性。
我们巧妙地延展桌面端的布局结构,将其转化为适合移动设备的模块化设计。这种延展贯穿于整个界面的层级结构和信息呈现方式中。用户在浏览不同内容时,界面元素会根据操作需求自适应地展开或收缩,从而最大化利用有限的屏幕空间。这种设计既保持了桌面端的视觉连续性,又通过优化的移动端布局提升了用户的操作效率。



User Experience Design
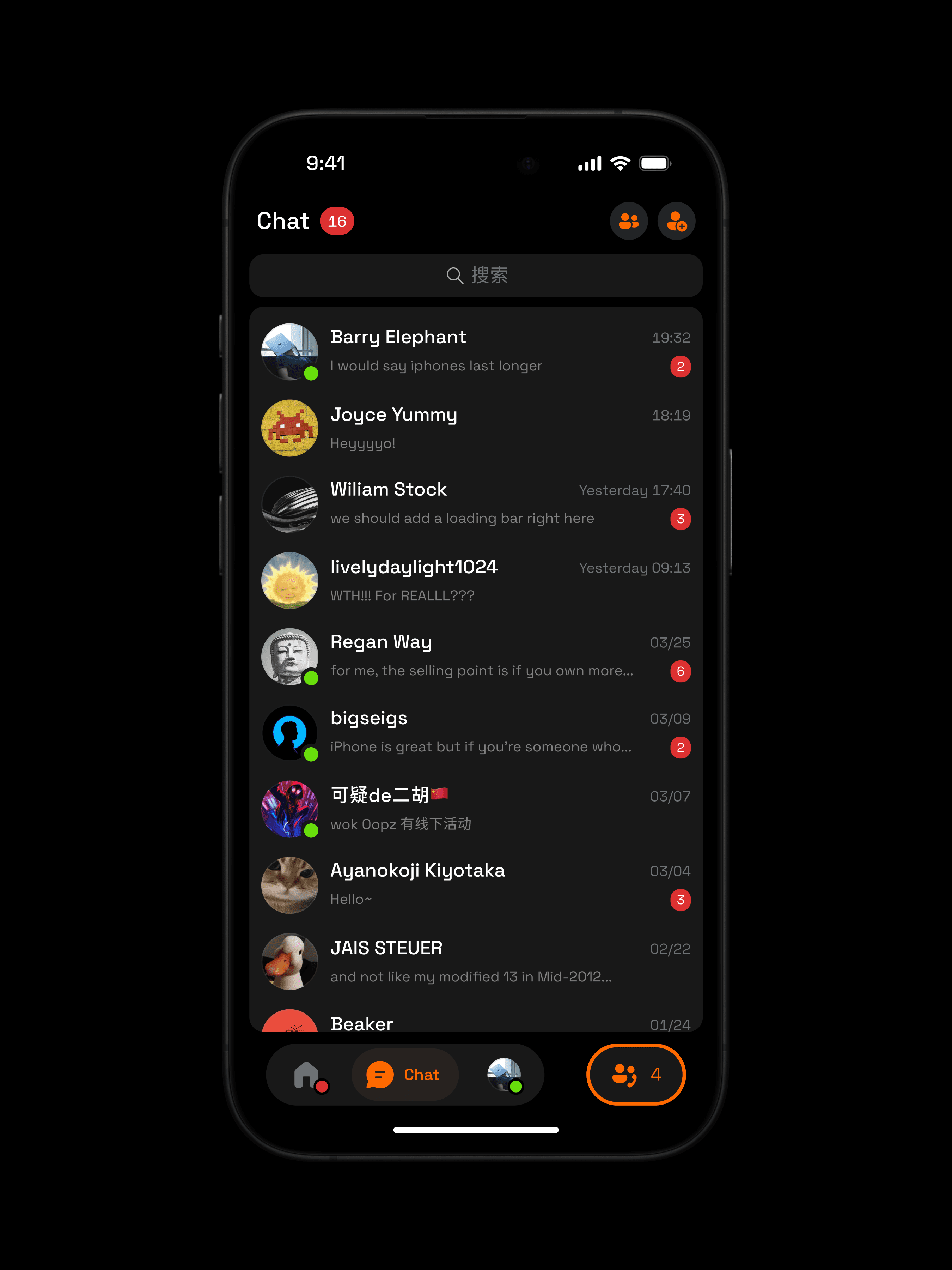
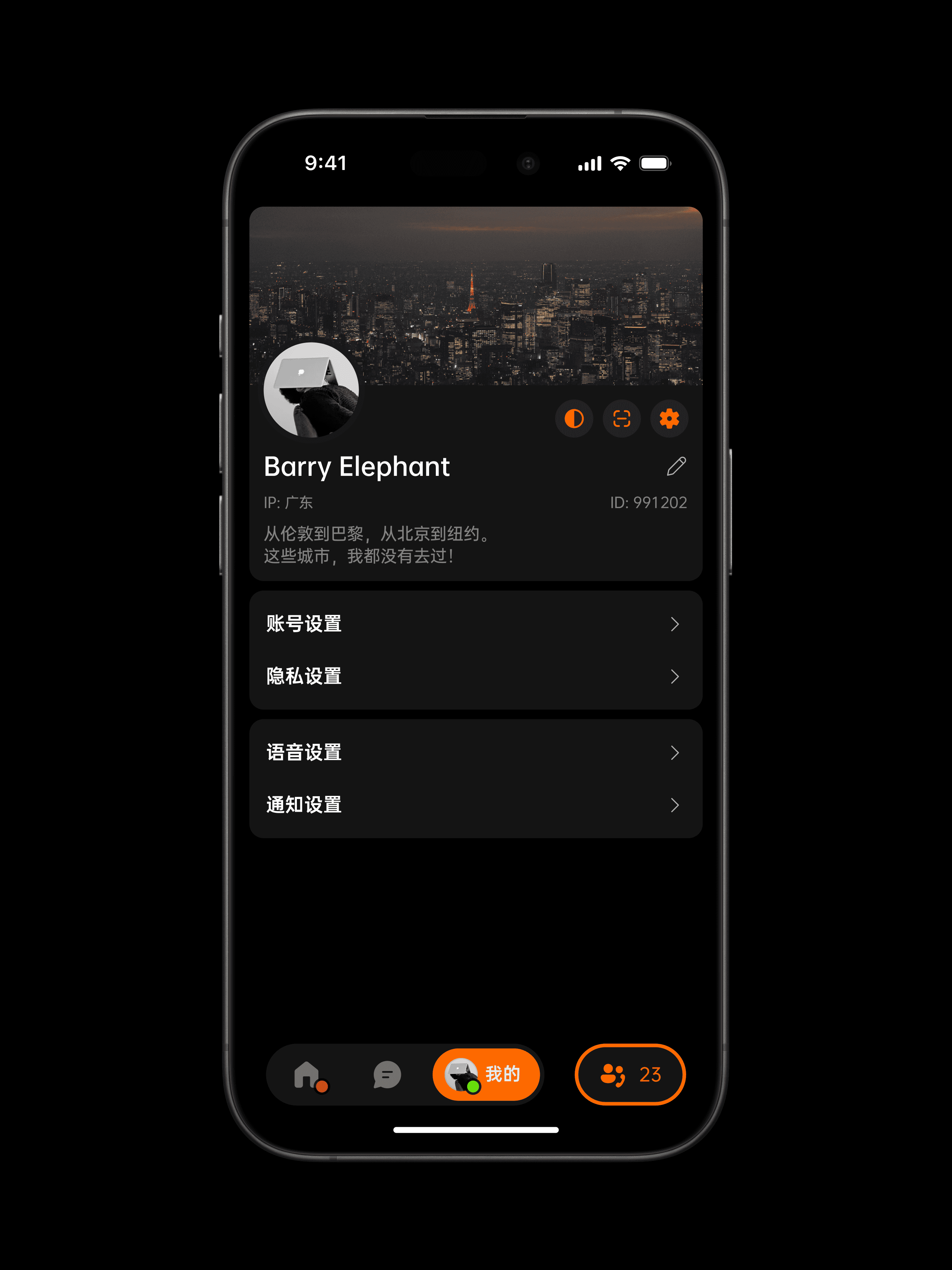
我们创新地将下方导航区域设计为桌面端语音条交互的衍生。这一设计使得用户在不同的一级页面切换时,能够体验到触发式的延展高亮效果,为整体界面增添了动态感和视觉层次。
我们创新地将下方导航区域设计为桌面端语音条交互的衍生。这一设计使得用户在不同的一级页面切换时,能够体验到触发式的延展高亮效果,为整体界面增添了动态感和视觉层次。
©X FUSOR DESIGN LABS
Client Communicating:
William Stark
UI / UX, Direction & Research:
Barry Shawn, Joyce Yin & William Stark
©X FUSOR DESIGN LABS
Client Communicating:
William Stark
UI / UX, Direction & Research:
Barry Shawn, Joyce Yin & William Stark
OOPZ Mobile Concept
View All Works
View All Works
©2024 Besign All Rights Reserved.
Future meets Now.
©2024 Besign All Rights Reserved.
Future meets Now.